Как уменьшить показатель отказов на сайте и зачем это делать

Показатель отказов (Bounce Rate) — один из самых грустных показателей для владельцев бизнеса. Это ситуация, когда пользователь, попадая на ресурс, быстро его покидает.
Показатель отказов служит отражением качества сайта и удовлетворённости им пользователей, а также того, насколько целевая аудитория на сайт приходит. Подробнее о том, почему важно повысить вовлечённость пользователей и как это сделать, — читайте в нашей статье.
Что такое показатель отказов
В данном случае речь идёт о быстром уходе пользователя с посещённой страницы. То есть он не идёт дальше по сайту, переходя на другие страницы, а просто его закрывает. Bounce Rate относится к поведенческим факторам, влияющим на место ранжирования ресурса в поисковых системах.
Для расчёта показателя отказов на сайте используется соотношение количества отказов к общему количеству посетителей. В идеале чем он ниже, тем лучше.
Высокий показатель отказов говорит об определённых причинах:
- низком качестве посадочной страницы. Сюда можно отнести низкую скорость загрузки, неадаптивную под смартфон или планшет вёрстку, неудачный дизайн и в целом плохой юзабилити, которые сведут на нет все усилия по продвижению сайта;
- не соответствии рекламы / поискового запроса информации на посадочной странице. Если обещать одно, а размещать другое, пользователь уйдёт. Также старайтесь избегать нерелевантных поисковых запросов, поэтому при продвижении страницы по ключам всегда проверяйте их соответствие.
Поиск причины и работа над ошибками помогут не только поднять сайт в поисковой выдаче, но и увеличить количество конверсий и продаж. Ведь главная цель создания сайтов — получение прибыли.
Где найти показатель отказов
Его можно найти в отчётах систем веб-аналитики.
В «Яндекс.Метрике» отказом считаются посещения, которые длились менее 15 секунд и ограничились просмотром одной страницы. Более подробную аналитику по любому из параметров можно получить в разделе «Источники, сводка».
В Google Analytics показатель отказов считается иначе. Здесь важно количество просмотров: даже если посетитель пробыл на странице в течение нескольких минут, а затем закрыл сайт, это будет считаться за отказ.
Сложно определить, какой показатель будет считаться нормальным. Его «нормальность» может зависеть от типа сайта (информационный ресурс, интернет-магазин, лендинг и т.д.), его тематики и пользовательского поведения.
Не стоит высчитывать идеальный процент и стремиться к нему. Достаточно отслеживать его в динамике при любых изменениях на сайте: так вы сможете понять, в правильном ли направлении двигаетесь.
Как уменьшить процент отказов

Невозможно сократить показатель за день-два. Рекомендуется настроить себя на долгую работу. Важное условие — комплексный подход.
Оптимизация сайта состоит из определённых шагов, в зависимости от причин высокого показателя отказов. Проведите комплексную проверку сайта, чтобы исправить имеющиеся ошибки.
Совет 1. Убедитесь, что всё в порядке с юзабилити и навигацией. Сайт может отличаться от сотни подобных, иметь оригинальную цветовую гамму, быть SEO-оптимизированным, но не приносить заказы. Если сайт неудобен, пользователям приходится подолгу искать нужную информацию. Они не могут сориентироваться, путаются в интерфейсе, ошибочно нажимают не туда, пытаясь оформить заказ. И предсказуемо уходят с ресурса. Оценить, насколько клиенту удобно пользоваться сайтом, поможет юзабилити-аудит. Комплексный анализ даёт оценку техническим параметрам, структуре, навигации, дизайну и текстовому наполнению ресурса. С юзабилити-аудитом помогут специальные сервисы, к примеру, «Вебвизор» в «Яндекс.Метрике», Google Оптимизация, UsabilityHub.
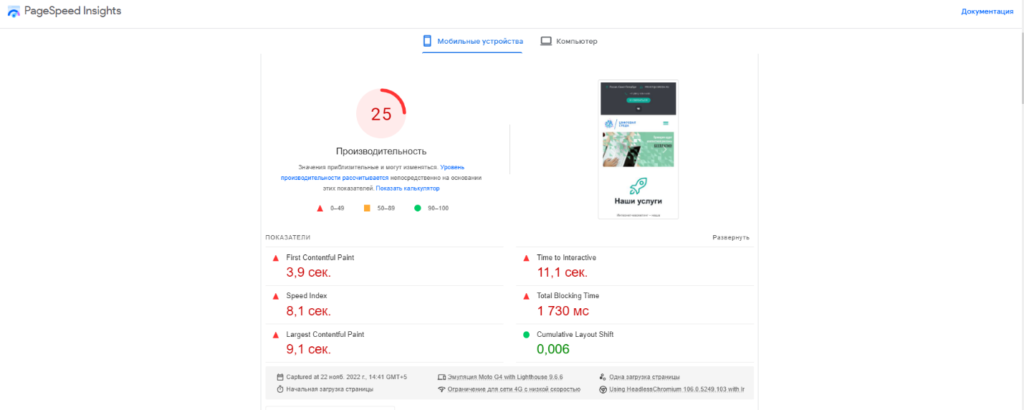
Совет 2. Проверьте скорость загрузки. Остановимся подробнее на этом шаге, так как он очень важен. Пользователи не станут ждать, если сайт долго грузится. Просто закроют его и пойдут дальше искать информацию. Проверить скорость загрузки помогут специальные сервисы, например, бесплатный инструмент от Google PageSpeed Insights. Низкий показатель — сигнал о необходимости оптимизации сайта.

По нашему запросу Google PageSpeed Insights показал скорость загрузки страницы
Совет 3. Оцените дизайн. Оформление сайта должно работать на повышение конверсии. Сделайте элементы сайта удобными для пользователя. Расположение контента, размер текста и картинок, стиль кнопок и цветовая гамма должны помогать ресурсу выполнять свои задачи и выделять его среди конкурентов. Информация на сайте должна быть структурирована. Некачественные изображения, мелкий шрифт, неудачное расположение кнопок, обилие деталей влияют на визуальное восприятие и повышают число отказов на сайте.
Совет 4. Изучите, насколько страницы удобны для чтения. Текст должен быть отформатирован так, чтобы пользователю было проще его понять. Это подразумевает разбивку «кирпичей» неудобочитаемого текста на более мелкие блоки с заголовками и подзаголовками, с чередованием изображений / видео. Золотое правило: любой контент на сайте — и текстовый, и визуальный — должен быть качественным. Качественные тексты позволяют выделить преимущества работы с компанией и принять решение о совершении покупки. Качественный визуальный контент (фото, схемы, инфографика, видео) поможет показать товар лицом, что незаменимо в интернет-магазинах, и усилит приятное впечатление от посещения ресурса.
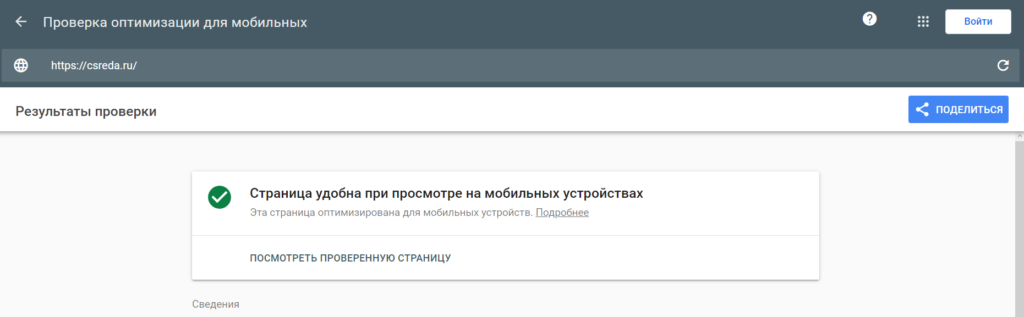
Совет 5. Сделайте сайт адаптивным под мобильные устройства. На мобильную аудиторию приходится немалая часть трафика. Поэтому ресурс должен корректно работать на любом устройстве, в том числе планшете и смартфоне. Пользователю сложно пользоваться сайтом, если он коряво отображается на его устройстве. Он не будет прокручивать несколько экранов шапки, чтобы добраться до контента, либо долго пытаться попасть в слишком мелкую кнопку. Чтобы проверить, насколько адаптирован ваш ресурс, загрузите его в браузере со смартфона и планшета или проверьте в онлайн-сервисах (Google Mobile-Friendly Test, «Проверка мобильных страниц» от «Яндекса», Adaptivator и другие). Адаптировать сайт под любые устройства поможет использование адаптивного дизайна или создание мобильной версии.

В Google Mobile-Friendly Test проверили, адаптирован ли сайт нашего агентства под мобильные устройства
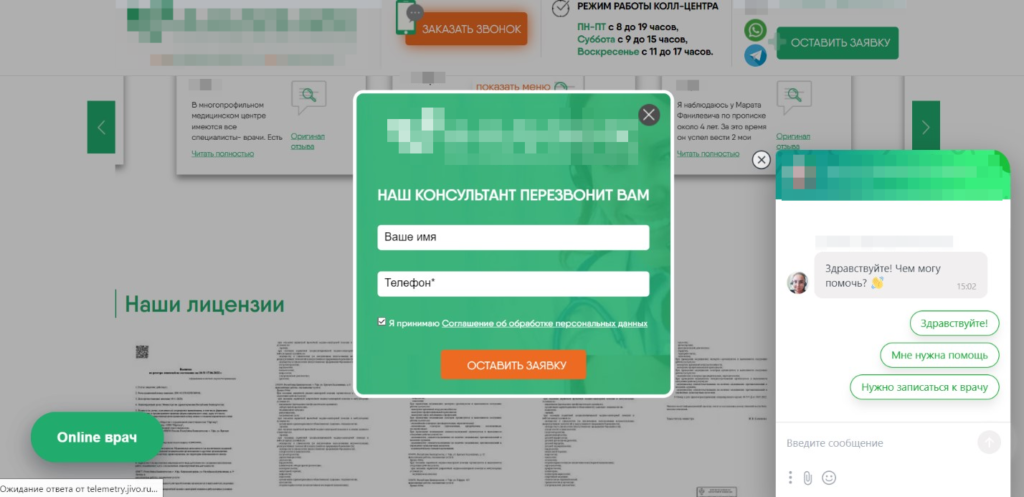
Совет 6. Не используйте слишком много всплывающих окон. Большинство пользователей их не любит за навязчивость и препятствие просмотру контента. Многие даже блокируют любую всплывающие рекламные блоки на своих устройствах. Не стоит мешать пользователю воспринимать контент, за которым он пришёл на ваш сайт. Тем более, существует множество других, более эффективных, способов демонстрации рекламы.

Всплывающих окон бывает так много, что не упрощает работу с сайтом и только раздражает пользователя
Совет 7. Привлекайте только целевую аудиторию. Нецелевой трафик ухудшит поведенческие метрики ресурса. Попав на сайт и увидев не интересный / не соответствующий его ожиданиям контент, пользователь уйдёт. Чтобы такого не допускать, нужно работать над актуальностью размещаемых материалов и правильностью выбора целевой аудитории. Так, например, если вы публикуете контент тематики, выходящей за рамки основной, есть риск привлечь аудиторию, которая изучит эти материалы и покинет сайт, не проявив интерес к вашему продукту. Также стоит проверить таргетинг объявлений и их соответствие содержанию сайта в рекламных кампаниях. Реклама может вести на страницу, не соответствующую товару или услуге, либо привлекать не целевую аудиторию, что только увеличит показатель отказов.
Вместо выводов. Не ищите средний показатель отказов, его просто нет. Ориентируйтесь на результаты. Случается, что даже несмотря на отказы на сайте, владелец бизнеса получает доход, которым доволен.
И совсем другой вопрос, если ваши дела стали идти хуже. В этом случае стоит обратить внимание на показатель отказов, чтобы понять, как пользователи взаимодействует с контентом. Работа над ошибками не только поднимет сайт в поисковой выдаче, но и увеличит количество конверсий и продаж.
Рекомендуемые записи

Что изменится на рынке маркетплейсов в 2023 году
10 марта, 2023

ПромоСтраницы в РСЯ и Дзене: чем отличаются от обычных статей и как с ними работать
23 декабря, 2022

Инструкция: как раскрутить свой канал на RUTUBE
20 ноября, 2022